- کاربرد فیش BNC در دوربین مداربسته
- فیلتر ICR در دوربین مداربسته
- دوربین مداربسته AHD
- نصب (DVR) دی وی ار خودرو
- رابط شبکه ( Network Interface ) در دوربین مداربسته
- AGC در دوربین مداربسته
- انتقال تصویر در دوربین هایلوک
- تکنولوژی EXIR هایک ویژن چیست ؟
- چگونه هنگامی استفاده از دوربین های تشخیص چهره ، به حریم شخصی افراد احترام بگذاریم ؟
- تکنولوژی پردازش تصویر یا VCA چیست ؟
آخرین مطالب
امکانات وب
در مقالات بسیاری از کاربردهای گوگل Fetch صحبت کرده ایم. در این مقاله قصد داریم ضمن آموزش کامل کار با این ابزار کاربردهای آن را در این مقاله گرداوری کنیم. گوگل Fetch در یک جمله ابزاری است که با کمک آن میتوان صفحات ایجاد شده و یا تغییر یافته یک سایت را به گوگل معرفی کرد تا ربات های گوگل به آن صفحه مراجعه کنند و آن را برای رتبه گیری در صفحه نتایج جستجو مورد تحلیل قرار دهند. به این عمل ربات های گوگل index کردن می گوییم. درست مانند فرهنگ های لغت، Index کردن موجب سرعت دسترس به محتوای صفحات خواهد گردید.

تبلیغات درون متنی/
اگر تمایل دارید برای شرکت خود اقدام به طراحی سایت ارزان کنید پیشنهاد می کنم ابتدا مقالات مربوط به تفاوت طراحی سایت شرکتی و طراحی سایت فروشگاهی را مطالعه کنید. من به شما پیشنهاد می کنم خدمات طراحی سایت پیام آوا را برای این کار نگاه کنید. شرکت پیام آوا بهترین و با کیفیت ترین خدمات طراحی سایت را در قالب طراحی سایت ارزان و مقرون به صرفه به شما ارائه می کند.
تبلیغات درون متنی
fetch as google چه کاربردی دارد؟
- ایندکس کردن صفحات سایت برای دسترسی سریعتر گوگل به صفحات
- ایندکس مجدد صفحات ویرایش شده برای رتبه گیری بهتر و سریعتر صفحات ویرایش شده
- ایندکس کردن سایت های تغییر آدرس داده شده به منظور حفظ رتبه سایت ها و صفحات در نتایج گوگل
نحوه کار با ابزار fetch as google به چه صورت است؟
گام اول : معرفی سایت به گوگل وبمستر :
برای کار با ابزار fetch as google ابتدا باید سایت خود را به گوگل وب مستر معرفی کنیم و مالکیت خود بر سایت را تائید کنیم.
گام دوم: ثبت صفحات سایت در fetch as google:
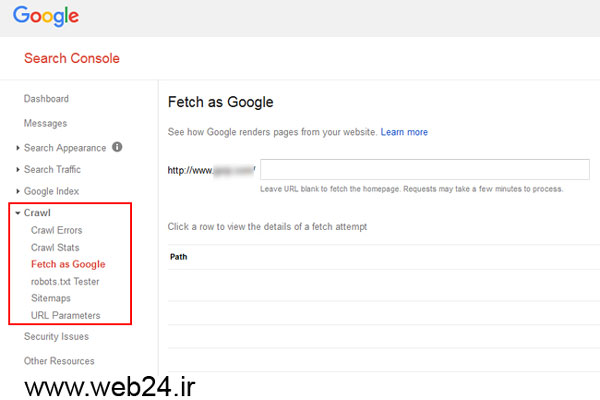
بعد از ثبت سایت در گوگل وبمستر باید به قسمت fetch در پنل سمت چپ برویم آدرس این صفحه https://www.google.com/webmasters/tools/googlebot-fetch میباشد. با مراجعه به این صفحه شما امکان ثبت صفحات خود را در گوگل fetch خواهید داشت.
شرکت طراحی سایت ساخت سایت طراحی سایت شرکتی

راهنمای استفاده از Fetch as Google برای وب سایت ها
در این قسمت راهنمای استفاده از ابزار Fetch as Google منتشر شده توسط گوگل در آدرس https://support.google.com/webmasters/answer/6066468 را ترجمه کرده ایم. این سایت رفرنس رسمی گوگل برای کار با ابزار های وب مستر است. گوگل علاوه بر امکان ایندکس کردن صفحات سایت به شما امکان ایندکس کردن نرم افزار های موبایل را هم میدهد.
آیا گوگل توان بررسی صفحات سایت شما را دارد یا خیر؟
ابزار Fetch as Google برای شما این امکان را فراهم می کند که از امکان کنترل صفحات سایت خود توسط ربات های گوگل مطمئن شوید. این ابزار نحوه خوانش آدرس صفحات سایت توسط ربات های گوگل و نحوه رندر صفحات توسط این ربات ها را به شما نشان میدهد. این اطلاعات شامل منابع صفحه مانند کدهای جاوا اسکریپت و عکس ها و سایر منابع یک صفحه میشود. ابزار Fetch as Google یک شبیه سازی از نحوه خوانش ربات های گوگل از صفحات و رندر صفحات توسط این ربات ها را ارائه داده، که از این شبیه سازی برای رفع مشکلات موجود میتوان بهره برد. مثالا توسط فایل روبوتکست میتوان دسترسی کاربران و موتور های جستجو به صفحات سایت را محدود کرد. با کمک ابزار Fetch as Google میتوان مشکلات احتمالی در اعمال این محدودیت ها را متوجه شد.
اجرای دستور fetch
برای اجرای دستور Fetch مراحل زیر را طی کنید.
1- ورود آدرس سایت خود در کادر مربوطه
1- در قسمت Fetch as Google در وبمستر در یک جعبه ورود متن یا textbox، آدرس صفحه ای را که میخواهید توسط ربات های گوگل مورد بررسی قرار گیرد و یا اصطلاحا Fetch شود را وارد می کنید. اگر این کادر را خالی رها کنید، آدرس صفحه اصلی سایت مورد بررسی قرار خواهد گرفت. مثلا اگر سایت مدنظر http://example.com, باشد و در کادر ورود آدرس صفحه stores/indiana/1234.html را وارد کنیم، آدرسی که مورد بررسی قرار میگیرد به این صورت خواهد بود: http://example.com/stores/indiana/1234.html
محدودیت های Fetch
- آدرس صفحات داده شده به قسمت Fetch محدود به زیر شاخه های سایت اصلی میباشند. اگر در حال حاضر سایت http://example.com را به گوگل معرفی کرده باشید. نمی توانید زیر شاخه های آدرس https://example.com یا http://m.example.com را در بخش Fetch بررسی کنید. Fetch کوکی برای شما ارسال نمی کند. به این ترتیب اطلاعاتی که در این قسمت وارد می کنید توسط مرورگر قابل ذخیره شدن نیستند. امکان ردگیری صفحاتی که به صفحه ای دیگر Redirected شده اند وجود ندارد. برای بررسی صحت عملکرد Redirect باید آدرس صفحات را بصورت دستی چک کنید.
2- انتخاب اختیاری نوع رباتی که می خواهید صفحه را بررسی کند.
انجام اینکار موجب میشود که نحوه عملکرد ربات های بررسی کننده صفحه تغییر کند. تغییر عملکرد ربات ها بر روی رندر شدن اطلاعات توسط آنها نیز تاثیر خواهد گذاشت. انواع رباتی که میتوانید برای جستجوی صفحات خود انتخاب کنید.
2- 1- Desktop (بصورت پیشفرض در حالت انتخاب است)
- برای وب سایت ها، از ربات Googlebot crawler استفاده کنید.
- برای اخبار، از ربات Googlebot crawler (برای سایت های خبری نباید از Googlebot News استفاده کرد) استفاده کنید.
- برای عکس ها،از ربات Googlebot Images crawler استفاده کنید.
- برای ویدئو ها، از ربات Googlebot Video crawler استفاده کنید.
- برای صفحاتی که دارای کدهای AdSense هستند از ربات Google AdSense crawler استفاده کنید.
- برای صفحات مقصد تبلیغات سئو خارجی از ربات Google AdsBot crawler استفاده کنید.
2-2- مبایل، گوشی های هوشمند
- ربات Current : این ربات ممکن است بزودی با ربات Google Smartphone crawler جایگزین شود.
- (در آینده نزدیک) Upcoming : از آخرین نسخه ربات Google Smartphone crawler استفاده کنید.
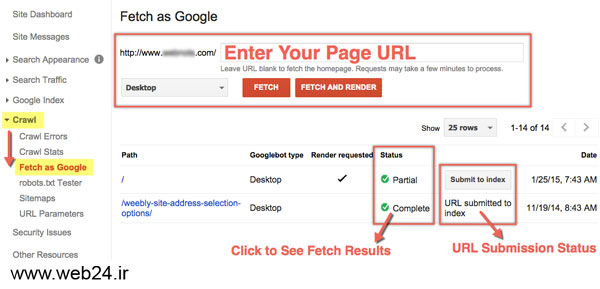
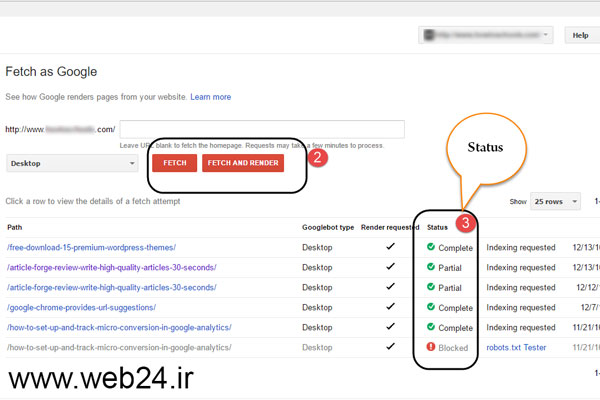
3- روی گزینه Fetch یا Fetch and Render کلیک کنید
- گزینه Fetch : این گزینه آدرس سایت را بررسی می کند و منابع صفحه مانند عکس ها و اسکریپت ها را بررسی نمی کند. این گزینه ، از مشکلاتی مانند عدم اتصال شبکه و یا مشکلات امنیتی سایت، یک بررسی سریع به عمل می آورد.
- گزینه Fetch and render : این گزینه تمام موارد، مانند: آدرس صفحه، ارسال درخواست های Http و منابع سایت مانند عکس ها و اسکریپت ها و مانند آن را بررسی می کند. این گزینه قادر به بررسی صفحات وب و گوشی است. از این گزینه برای دیدن تفاوت میان نحوه مشاهده یک سایت توسط گوگل و ظاهر واقعی سایت استفاده می شود. این گزینه بهترین روش برای برطرف کردن کلیه مشکلات موجود در رابطه با امکان بررسی یک صفحه توسط گوگل میباشد.
4- در خواست های شما در جدول تاریخچه Fetch ذخیره می گردند
اگر به خاطر داشته باشید. در ابتدای مقاله از عدم ذخیره سازی اطلاعات در کوکی های مرورگر صحبت کردیم. دلیل این امر این است که گوگل Fetch کلیه اطلاعات لازم را در یک جدول ذخیره می کند و در اختیار کاربر قرار میدهد. سطر های این جدول نشان میدهد که بررسی امکان دسترسی به صفحه و منابع آن با موفقیت انجام شده است و یا خیر. اگر روی سطرهایی که با موفقیت بررسی شده اند کلیک کنید اطلاعات تکمیلی را مشاهده خواهید کرد. اطلاعات مربوط به درخواست های Http نیز در این داده ها مشاهده میشود.
اگر پردازش شما با موفقیت انجام شده باشد. باز هم میتوانید دوباره درخواست Fetch شدن صفحه را بدهید.
نکته : در هر هفته میتوان تقاضای 500 Fetch را بدهید.

وضعیت در خواست Fetch
در جدول تاریخچه Fetch وضعیت صفحاتی که برای آنها درخواست Fetch ارسال کرده اید را مشاهده می کنید. اگر روی سطر هایی که بررسی شده اند کلیک کنید اطلاعاتی نمایش داده میشود که به آن fetch status یا وضعیت fetch گفته میشود. در فهرست زیر با این وضعیت ها آشنا میشویم:
- Complete : این وضعیت نشان دهنده این موضوع است که ربات گوگل توانسته است آدرس و منابع صفحه را بصورت کامل بررسی کنند در کلیک روی سطر های Complete میتوانید اطلاعات بیشتری بدست بیاورید.
- Partial : گوگل توانسته است آدرس صفحه را بیابد ولی به تمام منابعی که صفحه استفاده کرده است، دسترسی نداشته است. این اتفاق معمولا بخاطر این است که ربات های گوگل توسط robots.txt برای دسترسی به منابع صفحه محدود شده اند. اگر تنها با دستور Fetch صفحه را بررسی کرده و با این پیام روبرو شده اید، بهتر است از دستور fetch and render استفاده کنید و صفحه را مجددا بررسی کنید. اگر در فایل robots.txt دسترسی را محدود کرده اید، محدودیت را از این فایل حذف کنید. لیست توضیح خطا های fetch را در آدرس https://support.google.com/webmasters/answer/6066468 میتوانید مطالعه کنید.
- Redirected: اگر سرور آدرس صفحه ای که گوگل قصد بررسی آن را دارد را به آدرس دیگری Redirect کند، ابزار Fetch قادر به ردگیری این تغییر آدرس نیست. لینک های Redirect باید بصورت دستی کنترل شوند.
- گاهی ابزار Fetch as Google به شما امکان میدهد که آدرس تغییر یافته را ردگیری کنید. این موضوع در مواقعی که دو آدرس ویژگی های یکسانی داشته باشند رخ میدهد. یعنی هر دو آدرس در یک دامنه باشند.
- اگر آدرس صفحه جدید در سایتی باشد که متعلق به خود شما است با کلیک روی گزینه Follow و قرار دادن آدرس صفحه جدید در جعبه متن امکان ردگیری آدرس جدید را به گوگل بدهید.
- نمایش error خاص: مانند ارور resource type fetch error ممکن است که در ردیف های جدول به نمایش در بیایند که هر یک با کلیک، اطلاعات بیشتری از مشکل به شما نشان خواهند داد.
کاربرد fetch as google در نرم افزار های موبایل چیست؟
برای توضیح کامل کاربرد fetch as google در نرم افزار های موبایل باید یک مقاله کامل را به این مبحث اختصاص داد ولی در این مقاله بصورت تیتر وار در باره ایندکس کردن صفحات یک نرم افزار موبایل بحث خواهیم کرد.
اغلب نرم افزار های موبایل تک صفحه ای طراحی می شوند. و بارگذاری اطلاعات جدید با کمک دستورات جاوا در همان صفحه رخ میدهد، اغلب برای بارگذاری یک صفحه جدید در صفحه قبلی حتی نیاز به بارگذاری مجدد صفحه نیست و کاربر میتواند براحتی صفحات مختلف برنامه را در یک صفحه مشاهده کند. این موضوع زمانی ممکن بود برای گوگل یک دردسر محسوب شود، ولی با پشتیبانی نرم افزار اندروید استودیو از قابلیت ایجاد نرم افزار های تک صفحه ای و همچنین علاقه کاربران موبایل به نرم افزار های برنامه نویسی تک صفحه ای مانند آنگولار، باعث شد گوگل به این قبیل نرم افزار ها امکان ایندکس شدن تمام صفحات سایت خود را بدهد، حتی اگر این صفحات همگی در یک صفحه بارگذاری شوند.
برای ایندکس کردن صفحات نرم افزار خود دستورالعمل های زیر را دنبال کنید
- آدرس نرم افزار خود را وارد کنید.
- نسخه نرم افزار خود را مشخص کنید.
- انتخاب زبان دستگاه
- کلیک روی گزینه Fetch
- درک آمار های موجود در جدول توضیحات Fetch
- مطالعه تمام اطلاعات ایندکس شدن صفحات
برچسب : نویسنده : احمد بازدید : 279